





Role: Ui Designer
UX Case Study
Time Frame
Role
Industry
Medicine
B2C
Ui Designer
1 Year

DESIGN THINKING
EMPATHIZE
DEFINE
IDEATE
PROTOTYPE
TEST
To understand user needs deeply, I collaborated closely with the UX research team, reviewing user interviews and behavioural insights.
This step provided critical understanding of patient pain points, such as difficulty in accessing timely medical consultations, purchasing medicine online, and efficiently tracking deliveries
I identified key stakeholders as patients, pharmacists, healthcare providers, and developers. Based on user research, I clearly defined goals for the UI:
Creating an accessible, clear user interface.
Ensuring intuitive navigation and user interactions.
Establishing a strong, trustworthy visual identity
Using insights gathered, we brainstormed various design solutions to meet user expectations. Key ideas included an easily recognizable logo, streamlined navigation, and intuitive visual cues to facilitate ease-of-use, particularly in urgent medical scenarios.
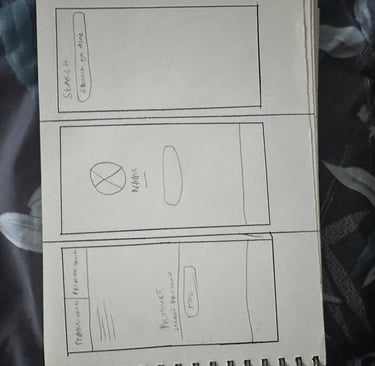
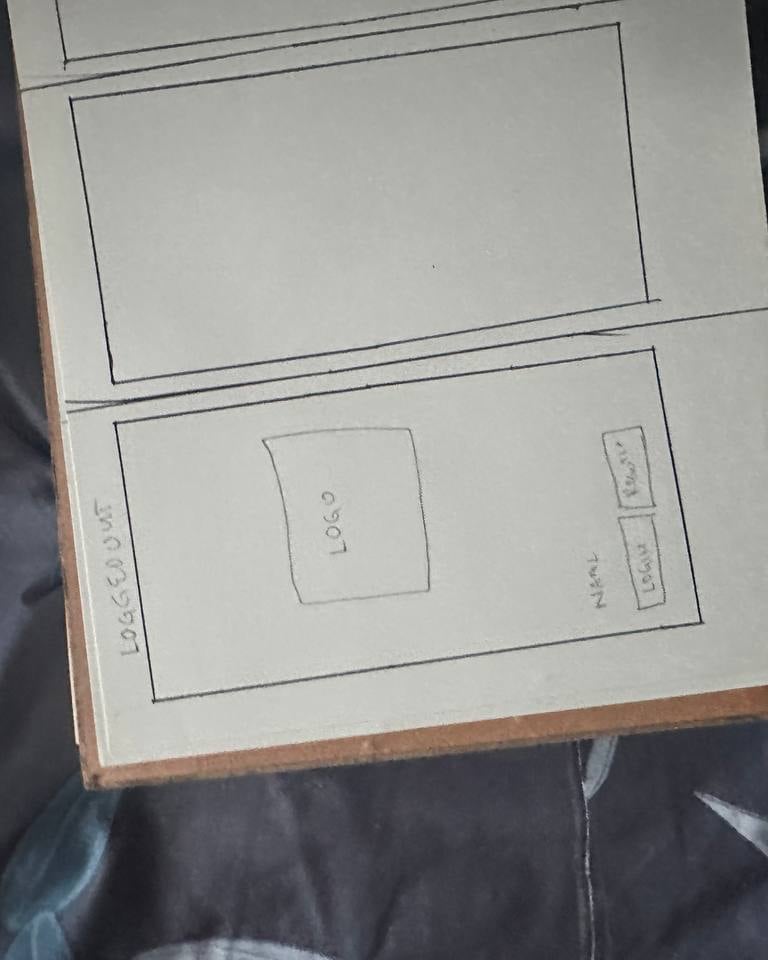
I began by sketching comprehensive wireframes, detailing key user journeys such as consultation booking and medication ordering. My aim was to simplify processes, minimizing user effort and cognitive load. Subsequently, I developed interactive, high-fidelity prototypes using Figma, allowing stakeholders to interact with potential solutions and give immediate feedback.
I began by sketching comprehensive wireframes, detailing key user journeys such as consultation booking and medication ordering. My aim was to simplify processes, minimizing user effort and cognitive load. Subsequently, I developed interactive, high-fidelity prototypes using Figma, allowing stakeholders to interact with potential solutions and give immediate feedback.















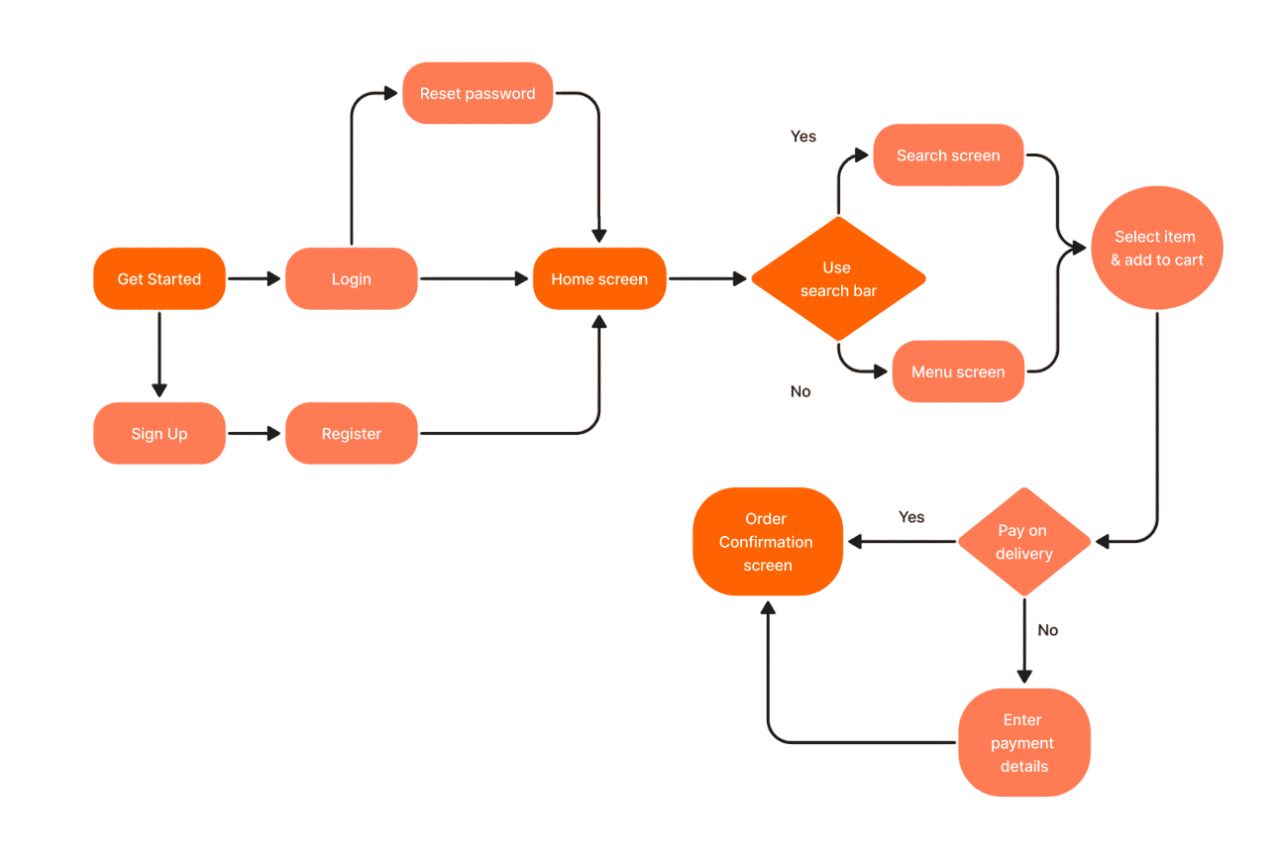
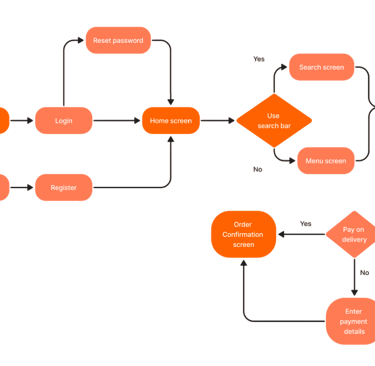
Flow chart




Flow 1
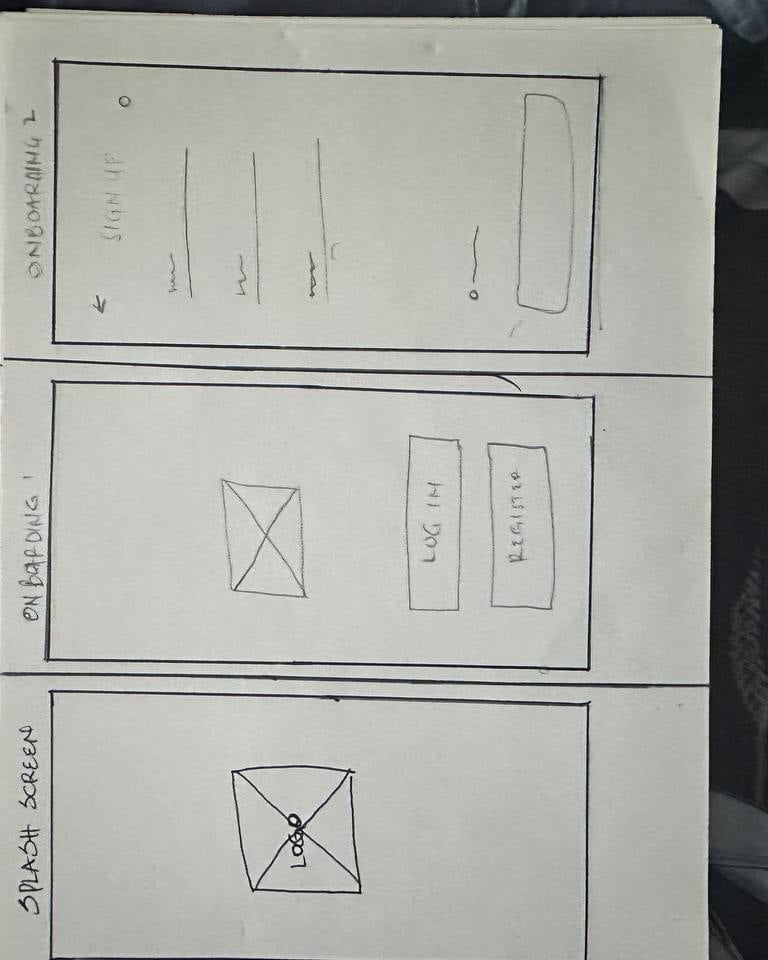
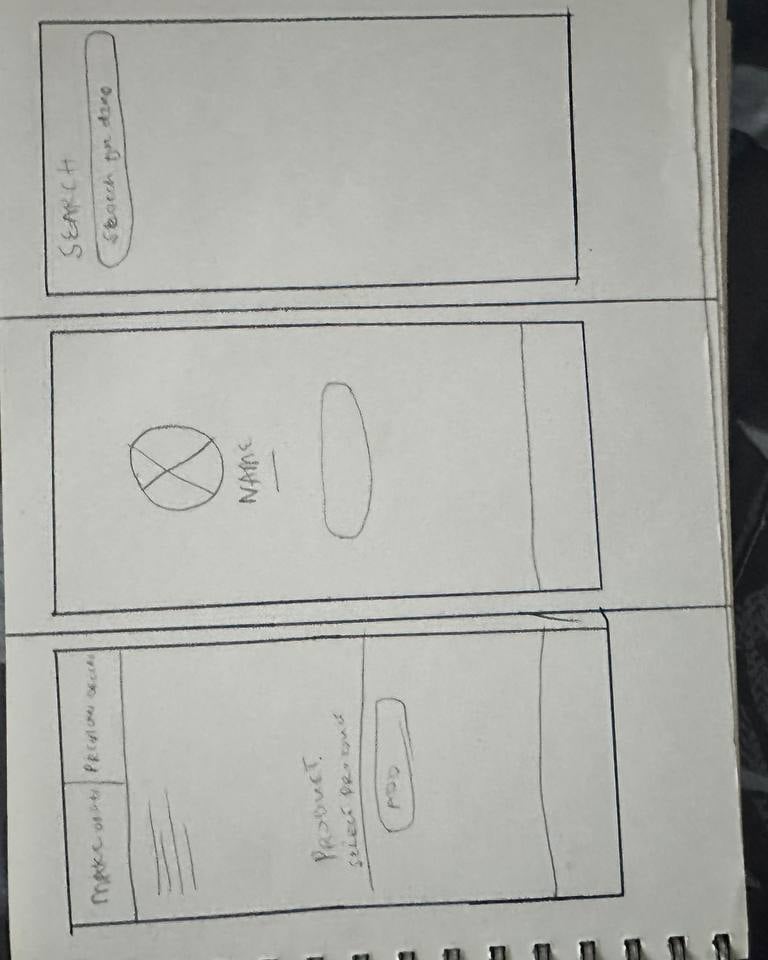
Wireframe








I created low-fidelity wireframes to establish the app’s core structure and refined them through continuous iteration. We held daily one-hour check-in meetings where I presented progress and explained design decisions.
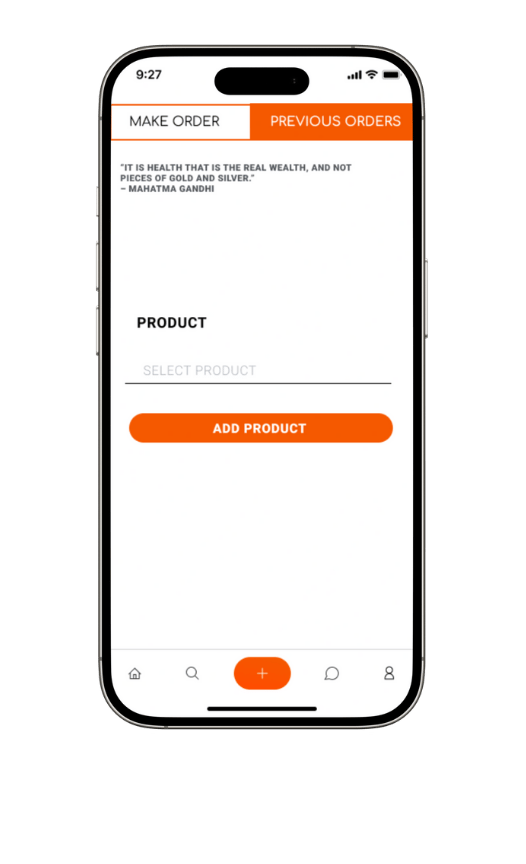
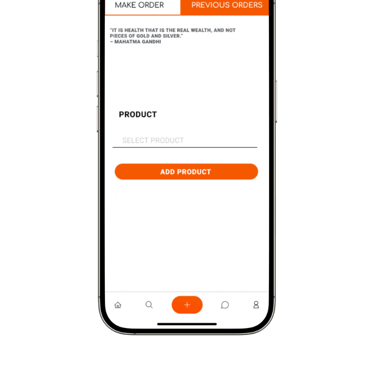
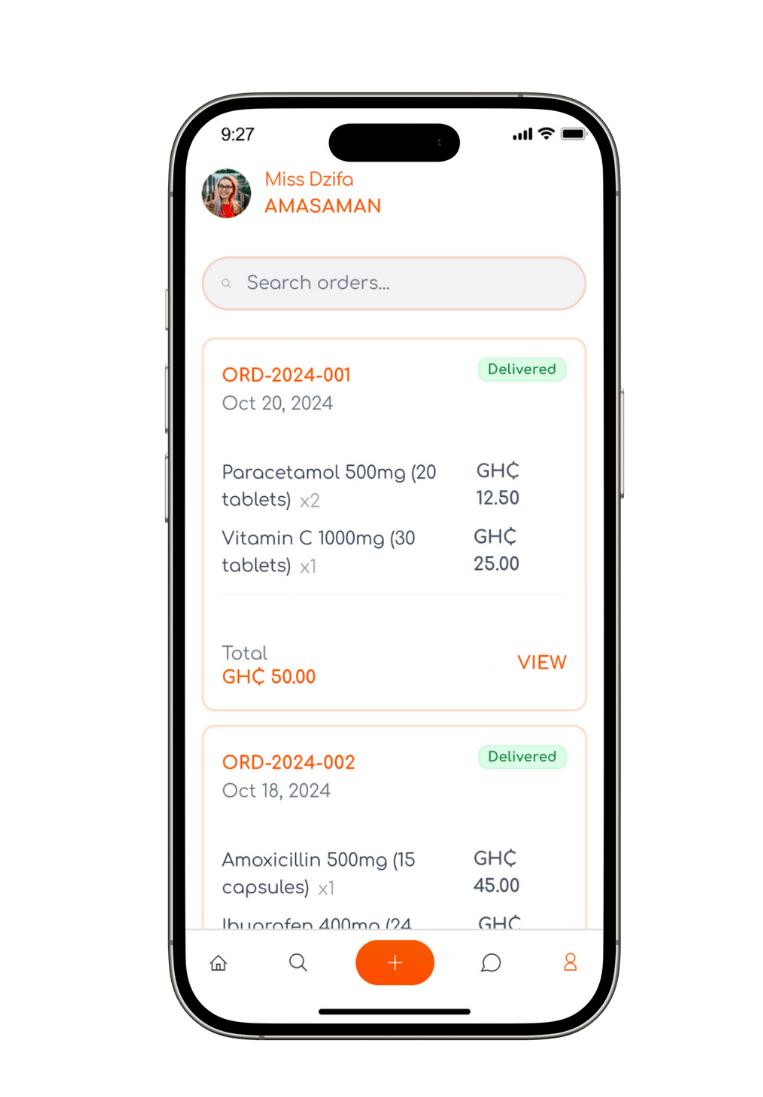
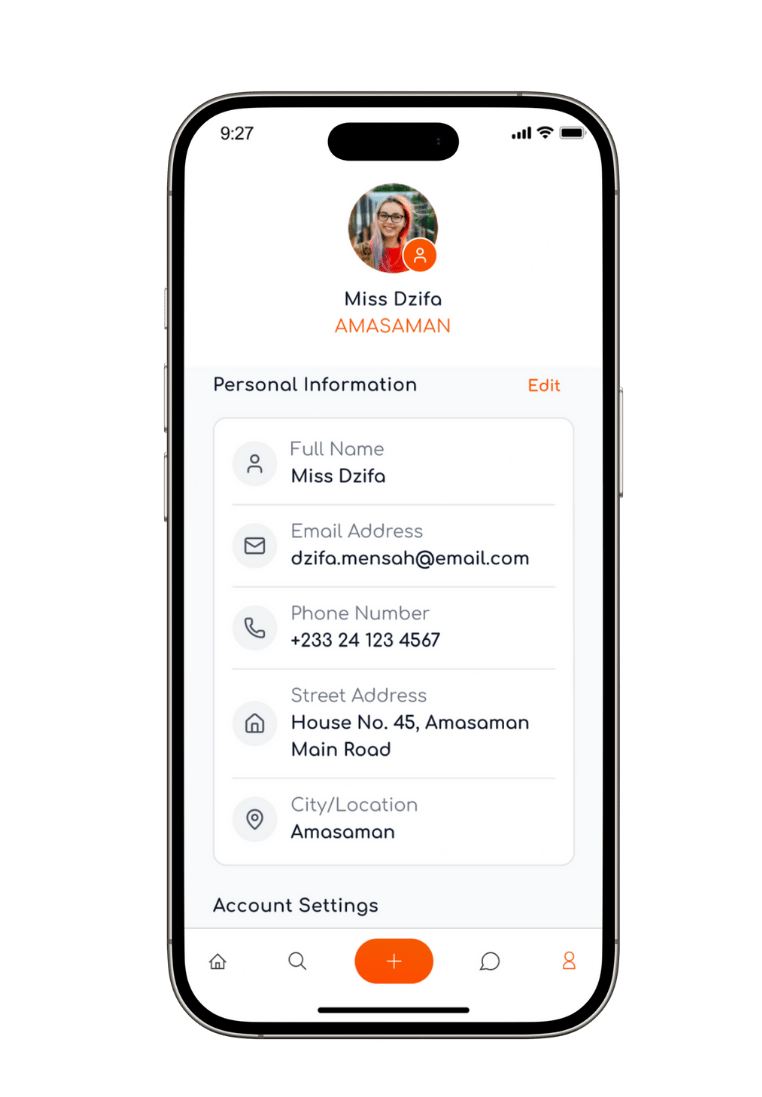
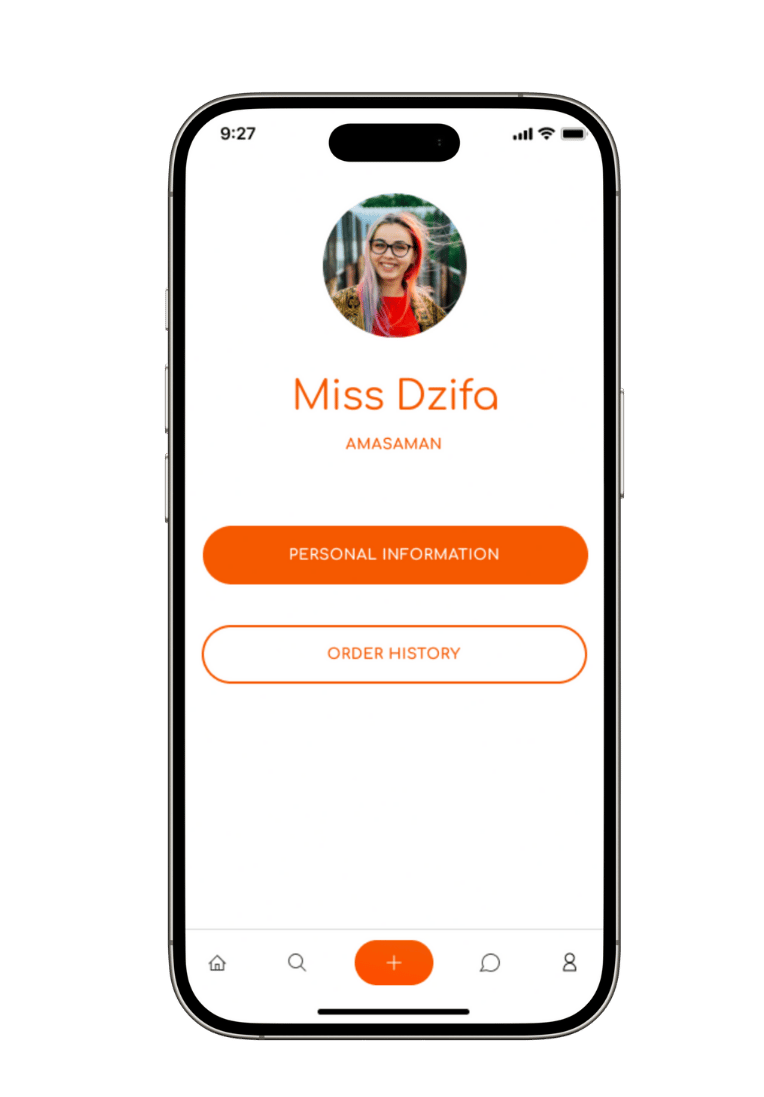
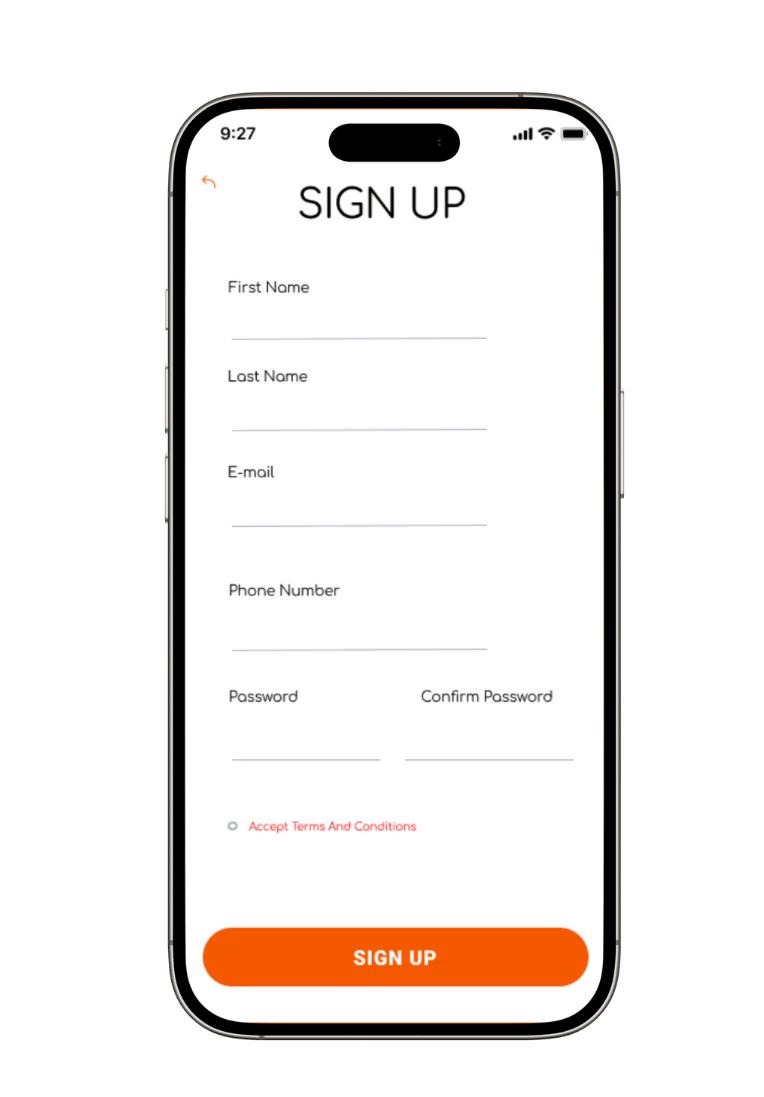
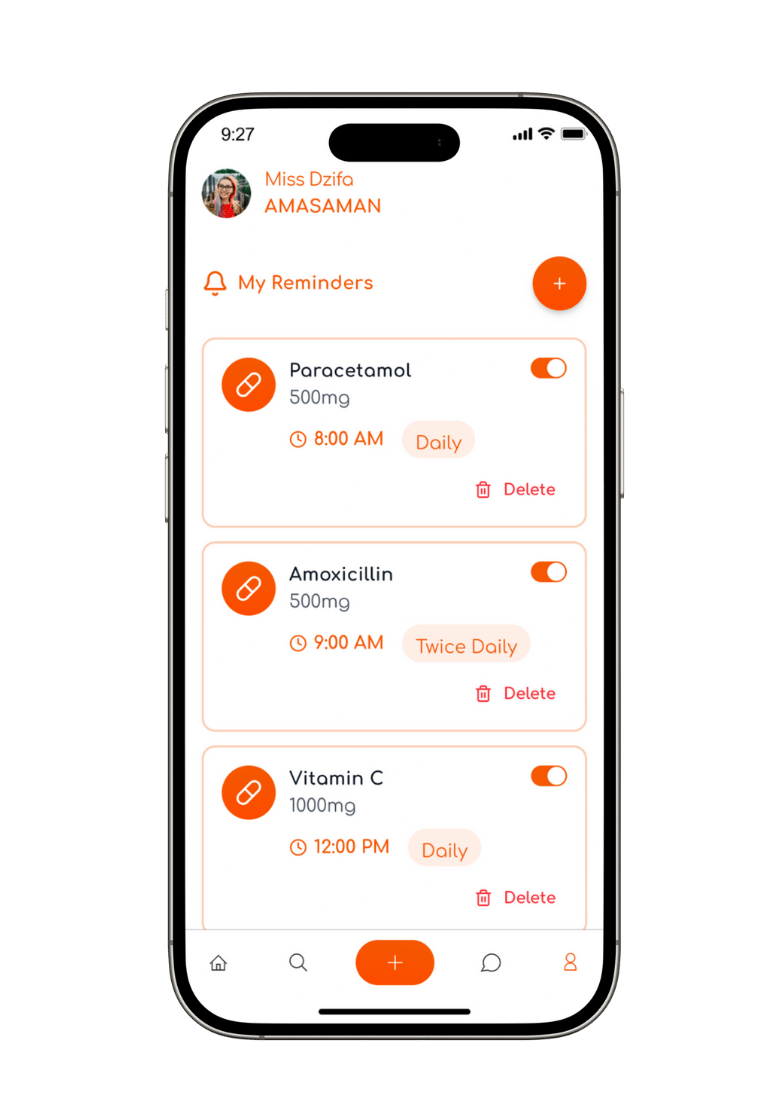
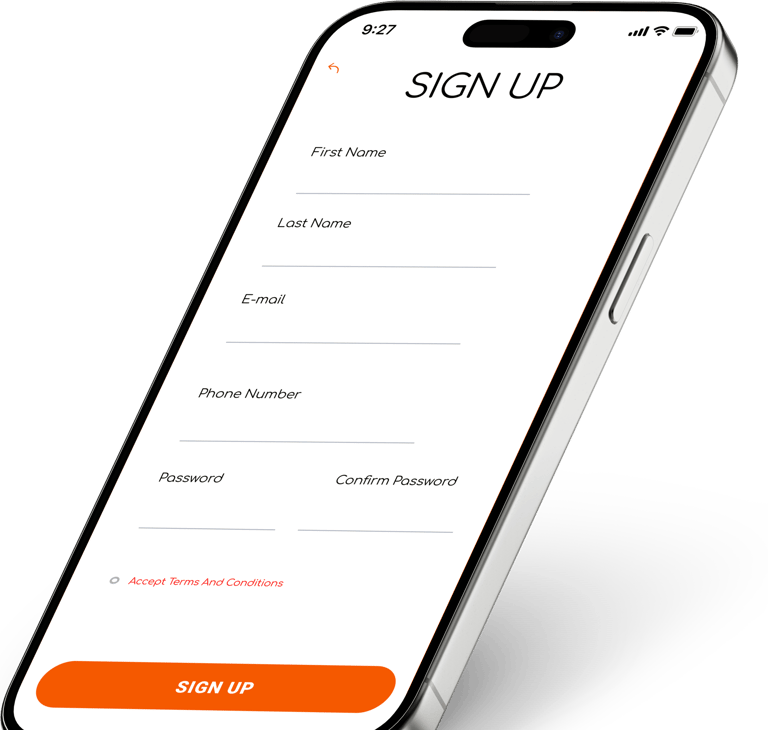
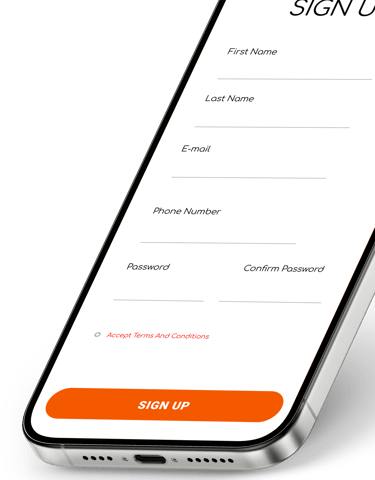
User Interface
After the team finalised the colour palette and design structure, I developed the high-fidelity interfaces to bring the product’s visual direction to life.


















A Snippet

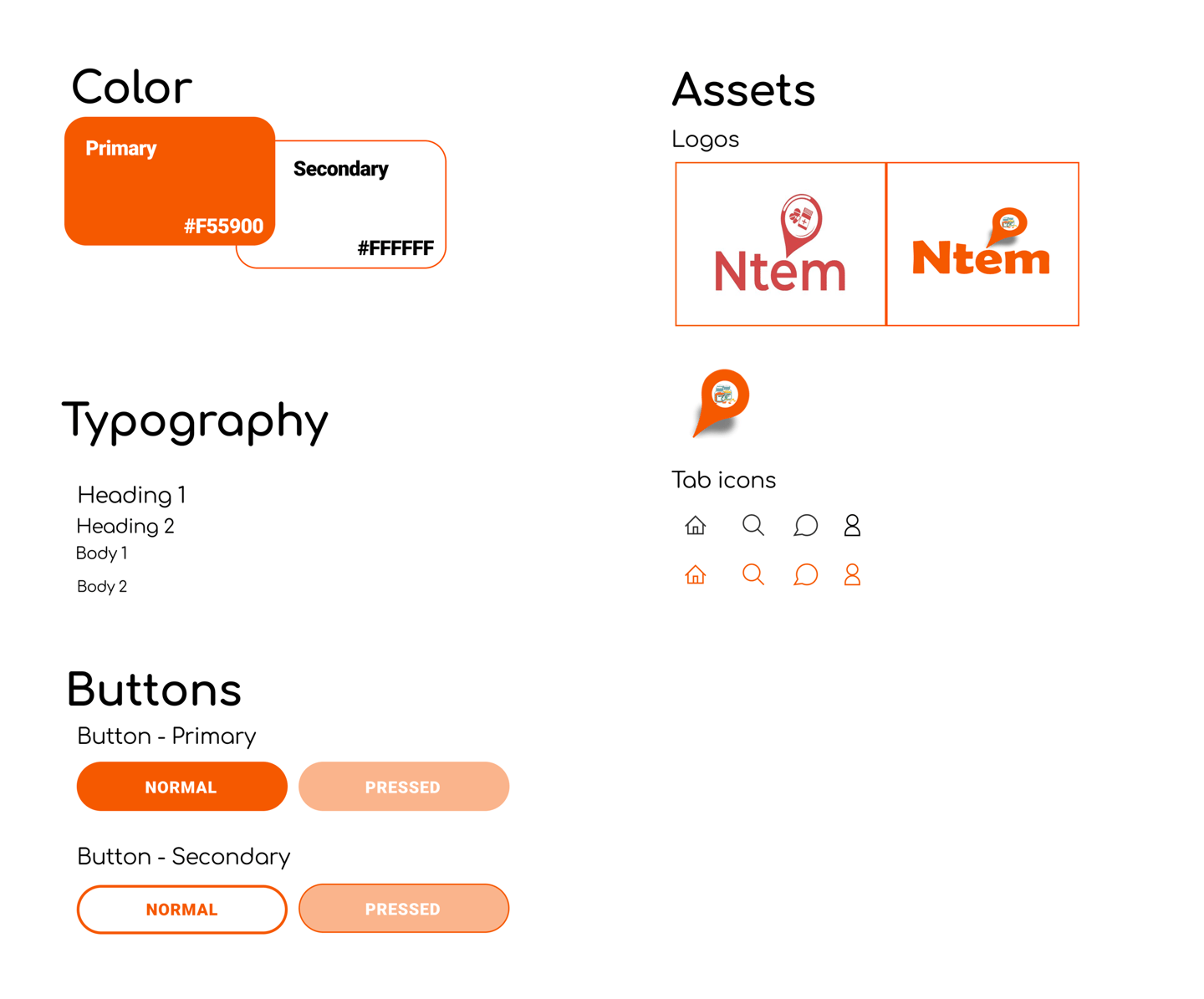
Design System
After the team finalised the colour palette and design structure, I developed the high-fidelity interfaces to bring the product’s visual direction to life.


Used the full Design Thinking process; empathy, ideation, prototyping, and testing to create an accessible, WCAG-compliant UI for Ntem that simplified pharmacy workflows. Though the app didn’t launch, it sharpened my skills in user research, rapid prototyping, and accessibility-first design that now shape my approach to every UI project.
In Conclusion




The team
Asmah - Project Lead 2
Solomon Fosu - Ui Designer
Dzifa - Project Lead
Andraos Dzimo - Android Developer
Prosper Bayor - Researcher
Samuel Nyamtukor - Researcher
